Tab bar는 스크린 하단에 위치한다. Tab bar는 앱의 정보, 기능적인 부분을 이해할 수 있도록 해준다. Tab을 사용하여 현재 navigation상태를 유지하며 같은 레벨의 section들을 오갈 수 있게 해 준다.
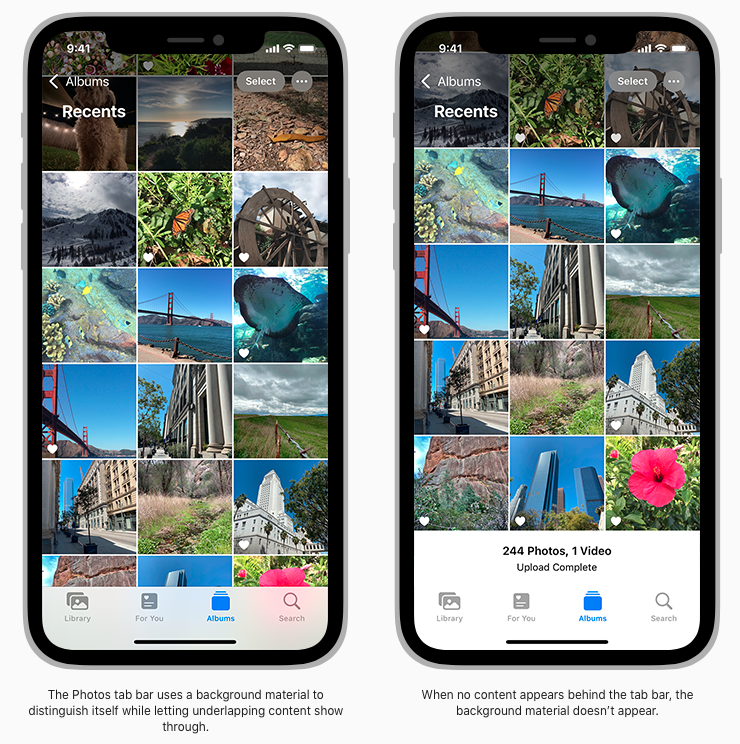
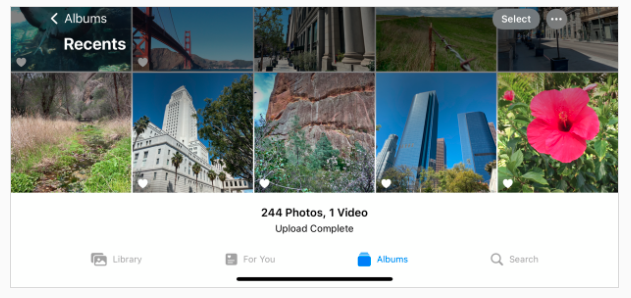
기본적으로 탭 막대는 반투명하다. 콘텐츠가 뒤에 나타날 때만 반투명(?) 형식으로 배경 자료를 사용하고 보기가 맨 아래로 스크롤될 때는 반투명을 제거한다. 키보드가 화면에 표시되면 tab bar는 숨겨진다.

기계의 사이즈와 방향에 따라, 보이는 탭들의 개수는 총 탭의 개수보다 작아질 수 있다. 만약 수평형 공간에서 보이는 탭을 제한한다면, 탭의 후행(오른쪽) 부분은 추가 탭이 되어 별도의 화면에서 나머지 항목들을 보여준다.
TIP
Tab bar와 toolbar 모두 screen의 하단에 나타난다. 하지만 두 항목은 다른 목적이 있다. Tab bar는 시계 앱에서 알람, 스톱워치, 타이머 등 다른 성격의 화면으로 가는 것을 안내해준다. Toolbar는 아이템 생성, 아이템 필터링, marking up 컨텐츠 등 화면과 연관된 버튼들을 나타낸다. Tab bars와 toolbars는 뷰에서 같이 나타나지 않는다.
요구사항
- Tab bar는 작업을 수행하는 데 도움을 주는 것이 아닌 탐색의 성격이어야 한다.
만약, 현재 뷰에서 조작 기능을 제공하고 싶으면 Toolbar를 사용해야 한다.
- 앱의 정보 계층과 사용자에게 앱 탐색 기능을 제공하기 위해 요구되는 선에서 최소한의 tab을 사용해야 한다.
많은 tab은 각각의 탭 버튼의 터치 공간을 줄이고 interface의 복잡함을 늘린다. 너무 적은 tab은 카테고리를 광범위하게 정의해 탭에 포함된 내용을 찾기 위해 탭을 선택하게 된다. A More tab 은 추가로 탭들을 표시할 수 있지만, 그것을 하기 위해 추가 공간이 요구되기 때문에 사용 가능한 공간을 잡아먹게 된다. 일반적으로 3~5개의 tab이 iPhone에서 사용되고, iPad에서는 필요하다면 몇 개 더 사용한다.
- iPadOS의 앱에서는 tab bar 대신에 sidebar을 사용하는 것을 고려해라.
sidbar는 많은 항목을 표시할 수 있기 때문에 iPad에서는 더욱 효율적일 수 있다. 또한 sidebar를 customize 함으로써 콘텐츠를 위한 공간을 더욱 확보할 수 있다.
- 앱의 다른 영역으로 이동할 때, tab bar를 숨기지 말아야 한다.
Tab bar는 앱의 전역 탐색 컨트롤 이므로 항상 표시되어야 한다. 예외의 경우는 modal view 형식의 tab view이다. Modal view는 사용자에게 완료되면 닫는 기능을 가진 뷰이기 때문에 tab bar가 사라져도 앱 탐색에 영향을 주지 않기 때문이다.
- 콘텐츠를 사용할 수 없을 때 탭을 제거하거나 비활성화하지 말아야 한다.
tab이 어떤 상황에서는 활성화되고 어떤 상황에서는 활성화되지 않는 경우, 사용자는 당신의 app 인터페이스가 불안정하고 예측 불가능하다고 생각할 수 있다. 만약 필요가 없을 시엔 왜 tab이 비활성화가 되었는지 설명해줘야 한다. 예를 들어, iOS 기기에서 음악이 없을 때, Music 앱에서 Listen Now tab은 계속 활성화되어 있으며 음악을 다운로드할 것을 제안하기도 한다.
- Tab 들은 자신이 붙어있는 view에 영향을 끼치고 그 외에 다른 view들에겐 영향을 끼치지 않게 한다.
예를 들어 왼쪽의 분할된 view의 tab을 선택했을 때, 오른쪽의 tab의 분할된 view가 반응하면 안 된다. 마찬가지로 tab을 선택해 popover가 됐을 때, popover가 된 뒤의 view는 바뀌면 안 된다.
- badge를 사용하여 눈에 띄지 않게 소통하라.
Badge는 빨갛고 동그란 표시에 텍스트, 숫자 등이 담겨있는 뷰이다. tab에 badge를 사용하여 해당 view와 관련된 새 정보들을 나타낼 수 있다.
- SF symbols들을 사용하여 직관적인 tabbar를 구현하라.
SF symbol을 사용하면 tab bar item들이 자동으로 context에 맞게 조정된다. 예를 들어, tab bar는 현재 기기나 방향에 맞춰 작거나 일반형으로 바뀔 수 있다. 또한 tab bar glyph는 tab title 위에 나타날 수 있고, 가로방향에서는 title과 나란히 표현될 수 있다. 플랫폼과의 일관성을 위해 채워진 기호 또는 glyph를 선호한다. 앱이 iPad에서 tab bar 대신에 side bar을 사용할 때는 채워진 기호 또는 glyph대신 윤곽선 형식으로 전환한다.

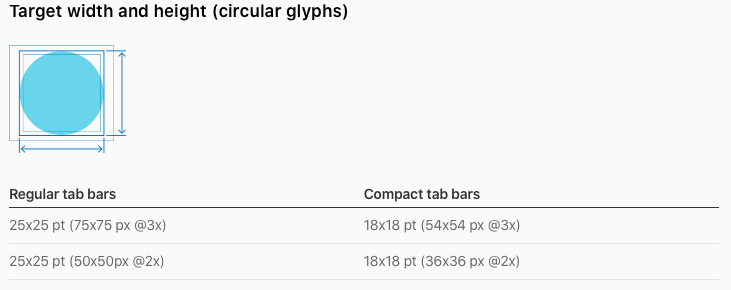
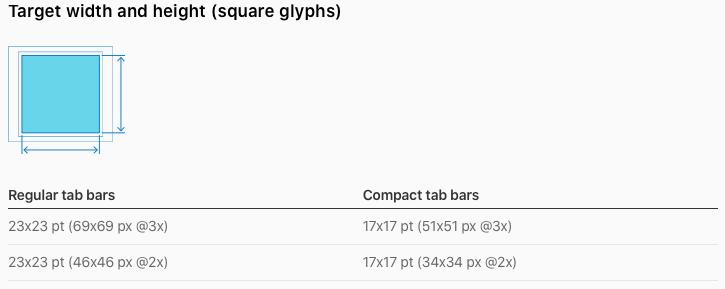
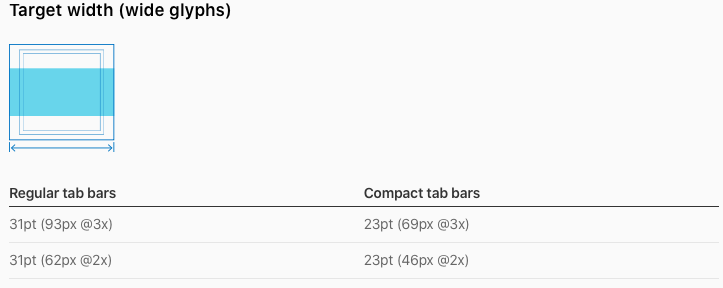
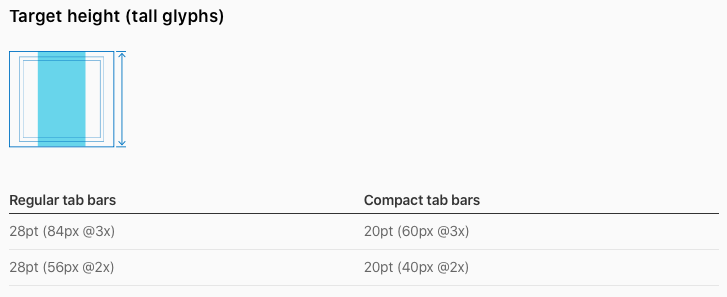
만약 custom tab bar glyph를 만들어야 하는 경우 일반 환경과 compact환경에서 모두 잘 보이도록 두 가지 크기로 만들어야 한다. 다양한 모양에 따라 아래 metric을 따라서 만들어야 한다.




'iOS > HIG' 카테고리의 다른 글
| Status Bars (0) | 2022.02.09 |
|---|---|
| Navigation Bars (0) | 2022.02.08 |
| Segmented Controls (0) | 2022.02.07 |
| Progress Indicators (0) | 2022.01.17 |
| Search Bars (0) | 2022.01.12 |



